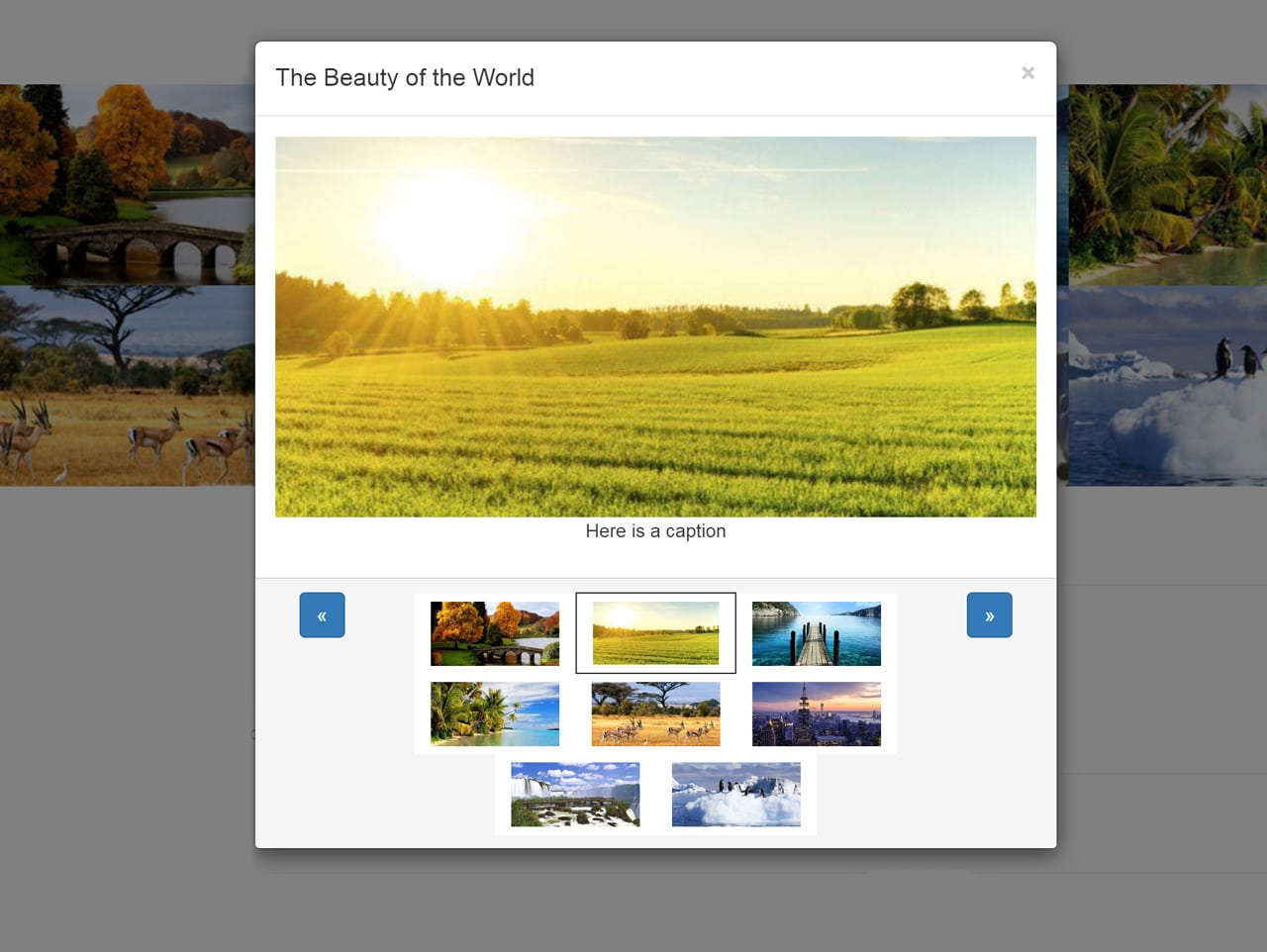
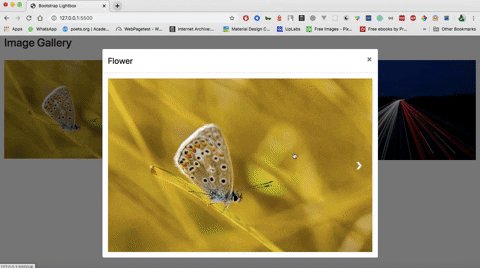
The gallery will showcase some images and videos that will open in a lightbox when the user clicks on any of them. Download graphicconverter 10 5 5 crack {mac os x}. Once opened, the user will have the possibility to interact with the lightbox by scrolling through the images and videos, play / pause the videos, or close the lightbox popup. Espresso 5 0 4.
| Property | Default | Type | Description |
|---|---|---|---|
| sourceAttr | href | string | the attribute used for large images |
| overlay | true | bool | show an overlay or not |
| spinner | true | bool | show spinner or not |
| nav | true | bool | show arrow-navigation or not |
| navText | ['←','→'] | array | text or html for the navigation arrows |
| captions | true | bool | show captions if availabled or not |
| captionSelector | 'img' | string | set the element where the caption is. Set it to 'self' for the A-Tag itself |
| captionType | 'attr' | string | how to get the caption. You can choose between attr, data or text |
| captionsData | title | string | get the caption from given attribute |
| captionPosition | 'bottom' | string | the position of the caption. Options are top, bottom or outside (note that outside can be outside the visible viewport!) |
| captionDelay | 0 | int | adds a delay before the caption shows (in ms) |
| captionClass | ' | string | adds an additional class to the sl-caption |
| close | true | bool | show the close button or not |
| closeText | '×' | string | text or html for the close button |
| swipeClose | true | bool | swipe up or down to close gallery |
| showCounter | true | bool | show current image index or not |
| fileExt | 'png|jpg|jpeg|gif' | regexp or false | list of fileextensions the plugin works with or false for disable the check |
| animationSpeed | 250 | int | how long takes the slide animation |
| animationSlide | true | bool | weather to slide in new photos or not, disable to fade |
| preloading | true | bool | allows preloading next und previous images |
| enableKeyboard | true | bool | allow keyboard arrow navigation and close with ESC key |
| loop | true | bool | enables looping through images |
| rel | false | mixed | group images by rel attribute of link with same selector. |
| docClose | true | bool | closes the lightbox when clicking outside |
| swipeTolerance | 50 | int | how much pixel you have to swipe, until next or previous image |
| className | 'simple-lightbox' | string | adds a class to the wrapper of the lightbox |
| widthRatio | 0.8 | float | Ratio of image width to screen width |
| heightRatio | 0.9 | float | Ratio of image height to screen height |
| scaleImageToRatio | false | bool | scales the image up to the defined ratio size |
| disableRightClick | false | bool | disable rightclick on image or not |
| disableScroll | true | bool | stop scrolling page if lightbox is opened |
| alertError | true | bool | show an alert, if image was not found. If false error will be ignored |
| alertErrorMessage | 'Image not found, next image will be loaded' | string | the message displayed if image was not found |
| additionalHtml | false | string | Additional HTML showing inside every image. Usefull for watermark etc. If false nothing is added |
| history | true | bool | enable history back closes lightbox instead of reloading the page |
| throttleInterval | 0 | int | time to wait between slides |
| doubleTapZoom | 2 | int | zoom level if double tapping on image |
| maxZoom | 10 | int | maximum zoom level on pinching |
| htmlClass | has-lightbox | string | adds class to html element if lightbox is open. If empty or false no class is set |
| rtl | false | bool | change direction to rigth-to-left |
| fixedClass | sl-fixed | string | elements with this class are fixed and get the right padding when lightbox opens |
| fadeSpeed | 300 | int | the duration for fading in and out in milliseconds. Used for caption fadein/out too. If smaller than 100 it should be used with animationSlide:false |
Bootstrap Studio Center Lightbox Gallery

Lightbox Html

Lightbox Html
Bootstrap Lightbox Gallery With Next Previous
- HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JQUERY JAVA MORE. Learn how to create a modal image gallery (lightbox) with CSS and JavaScript. Lightbox (Modal Image Gallery) Click on one of the images to open the lightbox.
- This snippet is free and open source hence you can use it in your project.Bootstrap 4 Lightbox gallery snippet example is best for Bootstrap gallery, responsive.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com.
- How to Build Responsive Image Gallery with Lightbox in Twitter Bootstrap? Follow the below step by step instructions to build the sliding lightbox image gallery. Step-1: To create the light box image gallery in bootstrap, we need two libraries. First download the Blueimp Gallery and Bootstrap Image Gallery and extract its contents.
